Table des matières
Pourquoi améliorer la vitesse de chargement d’un site ?
Il existe un grand nombre d’astuces simples et populaires pour améliorer la vitesse de chargement d’un site web. Le problème, c’est qu’elles ont souvent un impact limité ou sont déjà mises en place par vos concurrents.
Améliorer la vitesse de chargement d’un site web est important pour plusieurs raisons :
L’expérience utilisateur : Les utilisateurs sont souvent impatients et veulent accéder rapidement aux informations qu’ils recherchent. Lorsqu’un site web charge lentement, ils sont susceptibles de quitter la page et de chercher un autre site.
En améliorant la vitesse de chargement, les visiteurs restent plus longtemps et reviennent davantage.
Le référencement : Google prend en compte la vitesse de chargement des sites web dans ses critères de classement. Les sites internet les plus rapides ont tendance à être mieux classés que les sites web plus lents.
En améliorant le temps de chargement, vous améliorez donc également votre position dans les résultats de recherche.
La conversion : Sur un site eCommerce, la vitesse de chargement peut avoir un impact significatif sur la transformation des visiteurs en clients.
Si un site web prend trop de temps à charger, les visiteurs peuvent abandonner leur panier et bifurquer vers un autre site.
En somme, améliorer la vitesse de chargement d’un site est fondamental pour un site web. Cela peut améliorer l’expérience utilisateur, le référencement, la transformation de visiteurs en clients.
Consulte nos 6 hacks pour découvrir comment améliorer la vitesse de chargement d’un site web !
1 ) Préchargez vos pages grâce aux échanges signés (SXGs)
Google a créé une standard ouvert appelé échanges signés (SXGs) pour accélérer l’accès aux contenus web de façon sécurisée. Ainsi, les internautes peuvent accéder à des pages web sécurisés quasi-instantanément via son moteur de recherches.
Pour se faire, Google va d’abord authentifier votre site web et enregistrer une copie de ses contenus ( mise en cache ). Puis, il va servir cette copie quasi-instantanément aux internautes qui consultent votre site web.
En effet, un SXG est une version signée numériquement d’un document web, comme une page HTML ou une image. Ainsi, lorsqu’un utilisateur visite un site web qui prend en charge SXG, le navigateur précharge les fichiers signés à partir d’un cache distant. En découle, un temps de chargement phénoménal !
Actuellement, les SXGs sont pris en charge par toutes les dernières versions des navigateurs Google Chrome et Microsoft Edge. Aujourd’hui, plus de 70% des internautes verront votre site plus vite si vous mettez en place les échanges signés.
Vous pouvez facilement déployer les échanges signés sur votre site en le connectant au CDN Cloudflare ( Version Pro et supérieures ).

Cloudflare x Google SXG, Blog Cloudflare, 2021
2) Diffusez votre contenu plus rapidement avec HTTP/3 QUIC
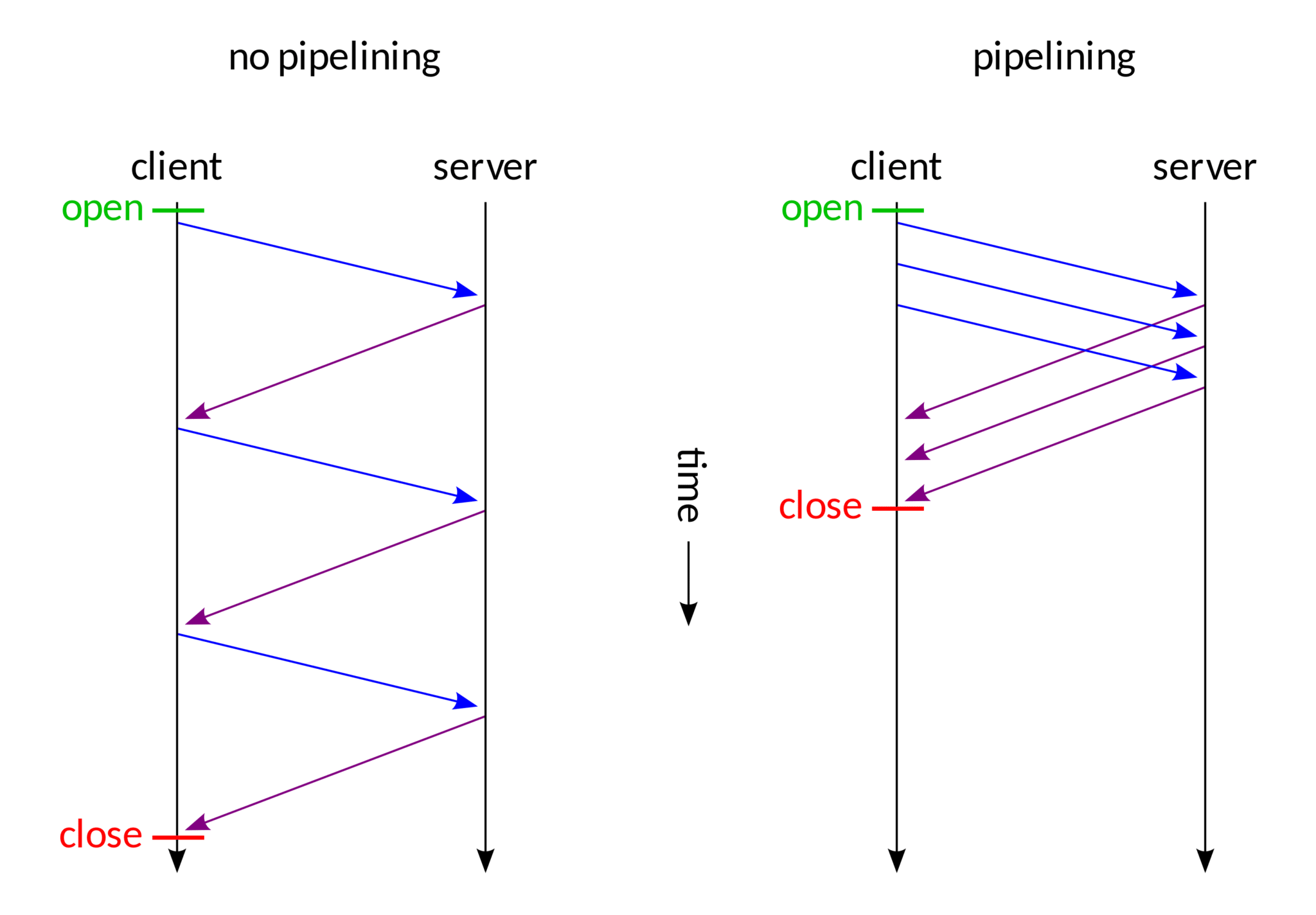
Le HTTP/3 anciennement HTTP over QUIC (Quick UDP Internet Connections) est la dernière version du protocole HTTP (Hypertext Transfer Protocol) utilisée pour communiquer entre les navigateurs web et les serveurs.
Contrairement aux versions précédentes, HTTP/3 utilise le protocole UDP (User Datagram Protocol) plutôt que TCP (Transmission Control Protocol) pour transférer les données sur internet.
UDP est plus rapide que TCP car il ne vérifie pas la fiabilité de toutes les données transférées pour gagner du temps. QUIC ajoute des fonctionnalités de contrôle de flux, de cryptage et de fiabilité pour compenser la perte de ces fonctions de TCP. Cela lui permet de garantir la sécurité et la rapidité des transferts de données.
En conséquence, HTTP/3 améliore les performances des sites web grâce à une meilleure vitesse de chargement globale.
Pour profiter de QUIC souscrivez à un hébergement web qui supporte ce protocole ( comme Hostinger ) ou passez par le CDN Cloudflare.
Plusieurs sites importants comme: Facebook, Twitter et Google utilisent HTTP/3.

HTTP/2 VS HTTP/3, Kinsta, 2022
3) Réduisez le poids de vos images avec le format AVIF
En moyenne, les images sont les ressources qui pèsent le plus sur une page web. Plus les ressources d’une page web sont lourdes, plus son temps de chargement va être long. Par conséquent, optimiser les images est une des étapes les plus importantes pour améliorer la vitesse de chargement d’un site.
Il existe de nombreux formats d’images sur le web, et les formats les plus courants sont JPG, PNG et WebP. Cependant, ces trois formats ne sont pas les plus rapides. En effet, le format AVIF est un format d’image qui utilise une méthode d’encodage très intelligente. Grâce à cet encodage, les images AVIF sont plus légères à qualité égale.
Et pour cause, le format AVIF prend également en charge les métadonnées de l’image, telles que les informations de couleur et de profil, ce qui permet de conserver les couleurs précises et la qualité de l’image.
Les principaux navigateurs comme Google Chrome, Mozilla Firefox et Microsoft Edge prennent désormais en charge le format AVIF. En conséquence, vos images en AVIF seront visionnables par plus de 80% des internautes.
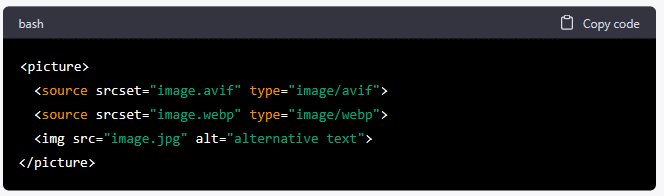
Dans votre code HTML / CSS vous pouvez prévoir des images de secours dans les formats les plus courants pour les 20% des internautes encore sur Internet Explorer, Safari ou d’autres navigateurs web.

Cela permettra au navigateur de choisir l’image la plus appropriée en fonction de la prise en charge des formats d’image du navigateur.
Si le navigateur prend en charge l’AVIF, il chargera l’image en AVIF. Sinon, il essaiera de charger l’image en WebP. Si cela ne fonctionne pas non plus, il chargera l’image en JPG.
Si vous utilisez WordPress, le plugin ShortPixel vous permet de compresser mais aussi de convertir vos images au format .AVIF.
4) Compressez les ressources statiques avec BROTLI
La compression Brotli est une méthode de compression de données développée par Google. En effet, lorsqu’un navigateur demande une page web à un serveur, le serveur envoie les ressources nécessaires pour afficher la page.
La compression Brotli réduit la taille de ces ressources en comprimant les données sans perdre de qualité. Cela signifie que les fichiers sont plus petits, ce qui permet de les transférer plus rapidement sur le réseau.
Comme BROTLI permet de réduire la charge sur les serveurs, il contribue à réduire les coûts d’hébergement et l’emprunte écologique. A savoir, la compression Brotli est plus efficace que les autres types de compression répandues comme GZIP ou Zopfli.

BROTLI, Zopfli, GZIP Comparison, Fasterize, 2019
La façon la plus simple et rapide d’utiliser BROTLI est encore d’activer CloudFlare.
5) Préchargez vos ressources statiques via un CDN
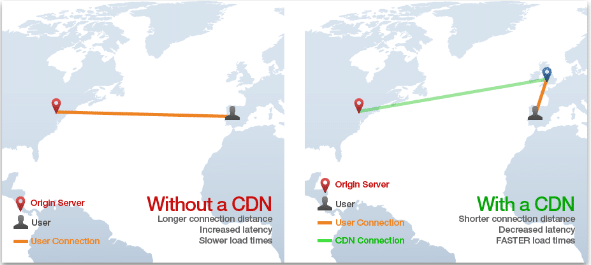
Un CDN (Content Delivery Network) est un réseau de serveurs situés dans différents endroits du monde. En effet, ce réseau permet de distribuer les contenus statiques d’un site web ( HTML, images, scripts… ) à partir du serveur le plus proche de l’utilisateur final.
Les CDN fournissent des contenus à partir du serveur le plus proche de l’utilisateur final et réduisent le temps de latence. L’utilisation d’un CDN réduit la charge du serveur principal en distribuant les contenus sur différents serveurs, ce qui peut réduire les coûts d’hébergement.
En distribuant les contenus sur plusieurs serveurs, les CDN offrent une meilleure disponibilité du site web. Par exemple, si l’un des serveurs est en panne, les contenus sont distribués à partir d’un autre serveur du réseau.
Les CDN les plus populaires sont Cloudflare, Amazon CloudFront, Akamai et Fastly. Cloudflare est de loin la meilleure solution pour débuter. En effet, sa version gratuite est très puissante et simple à utiliser.
En résumé, l’utilisation d’un CDN peut améliorer les performances et la disponibilité de votre site web, tout en réduisant les coûts d’hébergement.

6) Utilisez des polices de caractères en .WOFF2
Le format de police .WOFF2 est de plus en plus utilisé pour les sites web. Et pour cause, il permet un chargement plus rapide des pages. Ceci, car elle est plus légère que les formats plus courants comme .WOFF ou .TTF.
Le format .WOFF2 est compatible avec tous les navigateurs récents et populaires, ce qui le rend idéal pour le web.
Pour rendre le site accessible, on va charger deux formats de police: le principal et le format de secours. Le format de secours sera chargé uniquement pour les personnes dont le navigateur ne supporte pas le format .WOFF2.
Pour implémenter une police au format .WOFF2 avec sa version de secours au format .WOFF procédez comme ci-dessous:


Vous pouvez convertir vos polices avec Everythingfonts.com, le site le plus fiable pour la conversion de polices que je connaisse.
Il n’y a pas d’articles similaires.