
Table des matières
Un site web lent peut entraîner une diminution des ventes et une baisse de la satisfaction des utilisateurs.
Pour améliorer sa vitesse de chargement: l’optimisation, la réduction et la mise en cache des ressources sont cruciales. Il existe plusieurs outils et indicateurs à connaitre pour contrôler les performances de vos pages.
Page Speed Insight de Google est l’un des principaux outils, et les Core Web Vitals, l’un des indicateurs importants. Découvrez les fondamentaux de l’optimisation de la vitesse de chargement d’un site, ou Page Speed Optimization.
A l’origine du Page Speed
Les utilisateurs n’apprécient pas les sites web long à charger, c’est l’une de leurs premières frustrations. Plus de 50% des utilisateurs quittent une page lorsqu’elle met plus de 3 secondes à s’afficher. En 2016, Google a donc commencer à privilégier les sites rapides sur son moteur de recherche.
Pourtant, encore aujourd’hui, la plupart des projets de création de site web ne prennent pas en compte la vitesse de chargement. Le Page Speed est donc un levier intelligent pour positionner votre site devant votre concurrence sur Google et augmenter vos revenus.
Les 3 facteurs clés de succès d’un site web
Pour attirer et fidéliser une clientèle naturellement grâce à un site web, il y a 3 facteurs fondamentaux à prendre en compte.
1. Le design et le branding ( UI ) : La beauté et l’image de marque perçue par les utilisateurs du site internet.
2. L’ergonomie ( UX ) : La qualité de l’expérience vécue par les utilisateurs lors de l’utilisation du site web.
3. Référencement naturel ( SEO ) : La visibilité du site sur les moteurs de recherche.
L’amélioration de la vitesse de chargement ( page speed ) est un facteur ergonomique systémique. C’est à dire qu’il contribue directement l’ergonomie et indirectement à l’amélioration de l’ensemble des facteurs de succès cités plus haut.
Présentation des 3 leviers de Page Speed
Pour améliorer le temps de chargement d’un site web on peut utiliser trois leviers.
La réduction de la taille des ressources : les ressources comme les images, les scripts, les feuilles de style, et les polices de caractères sont les éléments les plus lourds dans la constitution d’un site web. La réduction de la taille de ces ressources peut améliorer de façon importante la vitesse de chargement des pages.
L’optimisation de la demande : l’optimisation de la demande consiste à réduire le nombre d’éléments qui chargent sur le site ( requêtes HTTP envoyées au serveur ). En gros, un site web est composé d’un ensemble d’éléments: des images, des polices de caractère, des feuilles. Supprimer les éléments inutiles ou secondaires va permettre au site d’aller plus vite.
La mise en cache : le cache permet de stocker les ressources des pages web via le navigateur du visiteur. Plus simplement, une partie du site sera automatiquement sauvegardé sur le périphérique de l’utilisateur ( PC, Tablette ou Mobile ) lorsqu’il le visitera, ce qui lui permettra de le voir plus rapidement lors des prochaines visites.
Les méthodes pour utiliser les leviers de l’optimisation de la vitesse ( Page Speed Optimisation )
1) Réduction de la taille des ressources
Pour rendre les ressources plus légères, on peut utiliser l’une de ces méthodes:
Méthode 1 : Utiliser des formats d’images plus légers
Les images sont souvent les ressources les plus lourdes des pages web. Vous pouvez réduire la taille des images en utilisant des formats innovants comme WebP ou Avif. Ce sont des formats jusqu’à 30% plus légers que les formats d’image habituels sans perdre en qualité.
Méthode 2 : Utiliser des outils d’optimisation d’images
Vous pouvez utiliser des outils de compression pour réduire la taille des images sans sacrifier leur qualité visuelle. ShortPixel ou encore Imagify sont des solutions en ligne très performantes, disponibles en ligne ou sous forme d’extension sur WordPress.
Méthode 3 : Utiliser des polices de caractères modernes
Il existe de nombreux formats de police de caractère. Ceci dit, le meilleur format à ce jour est le format .WOFF2. Grâce à ce format ultra léger supporté par 97,92% des périphériques disponibles aujourd’hui, vous allez pouvoir afficher vos polices à la vitesse de l’éclair.
2) Optimisation de la demande
L’optimisation de la demande vise à réduire le nombre de requêtes HTTP envoyées au serveur. Moins de requêtes signifient un chargement des pages plus rapide.
Méthode 1 : Combiner les ressources
Lorsque vous combinez des ressources, vous réduisez le nombre de requêtes HTTP envoyées au serveur. Par exemple, vous pouvez combiner toutes les feuilles de style CSS en un seul fichier. Ceci dit, la combinaison de ressources peut être inefficace et casser votre site si ce n’est pas bien maitrisé.
Méthode 2 : Différer le chargement des ressources
Vous pouvez utiliser des règles pour optimiser l’ordre de chargement des éléments. Les plus connues s’appellent ASYNC et DEFER, utilisées pour différer ou paralléliser le chargement de styles et feuilles de script. Il existe d’autres méthodes comme SWAP, pour le chargement des polices de caractère.
Méthode 3 : Utiliser un CDN
Un CDN (Content Delivery Network) est un réseau de serveurs situées à différents endroits du monde. L’utilisation d’un CDN peut améliorer la vitesse de chargement des pages en rapprochant les ressources du serveur de l’utilisateur. Le CDN CloudFlare propose une solution gratuite et performante avec plus de 500 serveurs mondiaux.
3) Mise en cache
Le cache permet de stocker les ressources des pages web sur le navigateur de l’utilisateur. Cela permet d’accélérer le chargement des pages lors des visites suivantes.
Méthode 1 : Utiliser un cache navigateur
Ce procédé va sauvegarder des portions de votre site web sur le périphérique ( PC, tablette, mobile ) des visiteurs en passant par leur navigateur. Grâce à cette méthode, le site s’affichera beaucoup plus vite pour eux dès leur seconde visite. Pour mettre en place le cache du navigateur, il existe deux procédés très connus: Les EXPIRES HEADER et les CACHE CONTROLS.
Méthode 2 : Utiliser un cache serveur
Le cache serveur fonctionne sous le même principe que le cache du navigateur. Simplement, il est stocké sur le serveur web. Comme technologie de cache serveur efficaces et connues, il y a LiteSpeed Cache et Varnish.
Mesurer son score de Page Speed
La première étape pour améliorer la vitesse de chargement de votre site web est de mesurer son score de Page Speed. Utilisez des outils gratuits comme Google PageSpeed Insights, GTmetrix ou encore WebPageTest. Ces outils analyseront votre site web et vous fourniront des recommandations pour améliorer son score.
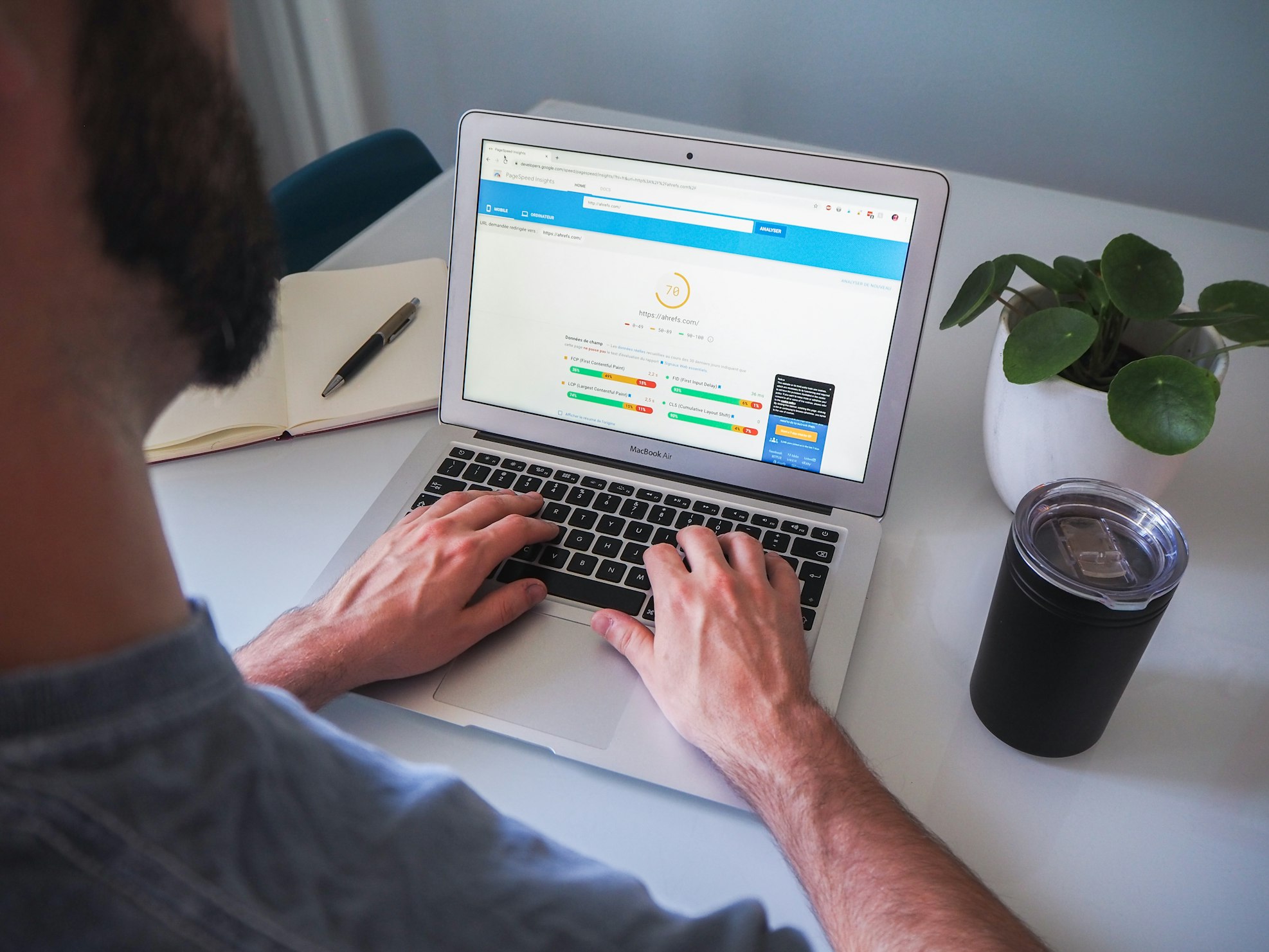
PageSpeed Insights
PageSpeed Insights est un outil gratuit de Google. Il analyse votre site web et vous fournit des recommandations d’amélioration de la vitesse de chargement. Cet outil prend en compte les trois piliers fondamentaux : la réduction du poids des ressources, l’optimisation de la demande et la mise en cache.
GTmetrix
GTmetrix est un autre outil gratuit qui analyse votre site web et vous fournit des recommandations. Il prend en compte les mêmes facteurs que PageSpeed Insights avec des fonctionnalités supplémentaires, telles que la possibilité de tester votre site web sur différents appareils et navigateurs.
Interpréter ses scores sur PageSpeed Insights
Google PageSpeed Insights est un outil gratuit qui permet d’analyser les performances d’un site web. Il fournit un score global sur 100, ainsi que des recommandations pour améliorer les performances de la page.
Le score PageSpeed Insights prend en compte trois indicateurs principaux :
- Le temps de chargement du contenu le plus volumineux à l’écran (LCP) : il s’agit du temps nécessaire à une page pour charger le contenu principal, tel que l’image principale ou le titre.
- Le délai de première entrée (DPI) : il s’agit du temps nécessaire à une page pour répondre aux interactions de l’utilisateur, telles que le clic sur un lien ou le remplissage d’un formulaire.
- La fluidité de l’animation (FID) : il s’agit du temps nécessaire à une page pour charger les ressources nécessaires aux animations.
Les trois niveaux de score :
- Lentes (0-49) : les pages web qui prennent plus de 3 secondes à charger sont considérées comme lentes.
- Moyennement rapides (50-89) : les pages web qui prennent entre 1 et 3 secondes à charger sont considérées comme moyennement rapides.
- Rapides (90-100) : les pages web qui prennent moins d’une seconde à charger sont considérées comme rapides.
Il est important de noter que le score PageSpeed Insights est une mesure relative. Il est basé sur les performances des meilleurs sites web du monde, et il est donc difficile d’atteindre un score parfait. Cependant, il est important d’améliorer les performances de son site web, car une page web rapide offre une meilleure expérience utilisateur et peut améliorer le référencement du site.
Il n’y a pas d’articles similaires.